The JavaScript Event Monitor uses JavaScript to create monitoring actions that are specific to your IT environment. The monitoring actions you create are fully integrated within FrameFlow's notification and monitoring engine. A sample script is provided to help you get started.
Add the device or devices that you want to be watched by your custom monitor with the device chooser. Below this, there is a fully functioning code editor built into the event monitor's settings section.
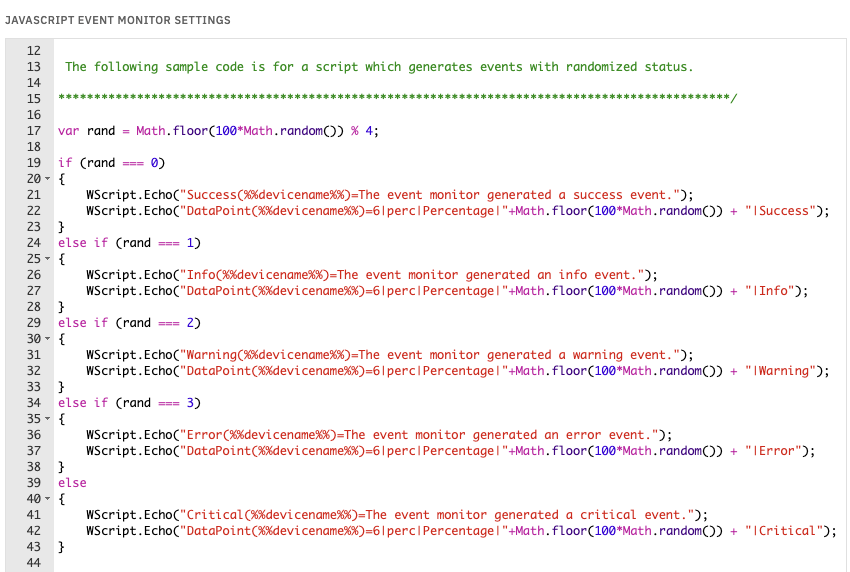
The sample script provided will trigger a randomized alert each time it runs. The code is useful when used as an example to create your own unique script. The result can be set to "Success", "Warning", "Error" or "Critical" followed by a description of the actions taken and their result.
 Sample Script
Sample Script
In this tutorial, we introduced you to our JavaScript Event Monitor. With it, you have a virtually infinite potential for custom monitoring options. Feel free to contact support for help connecting devices or writing code that generates outputs in FrameFlow's expected format. To view more documentation on this event monitor, check out its Technical Resources guide. Stay tuned for more tutorials coming soon!
More IT Monitoring Features